digital display cms
internal product design
I have worked with a lot of digital displays in my past and one thing is common with all of them. The CMS is terrible.
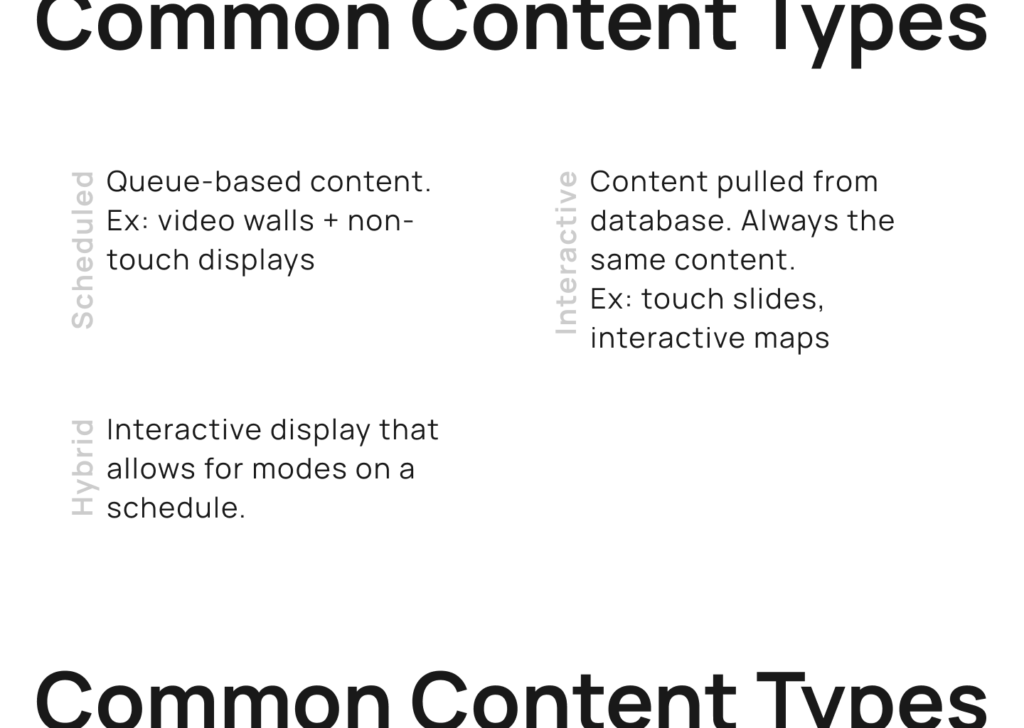
I wanted to build a management system that solved more problems than it created. Within digital displays there are buckets of content types that all serve unique purposes, but should be manageable from the same place. I wanted to build a product that addresses these buckets and helps users utilize their digital signage.
Problem
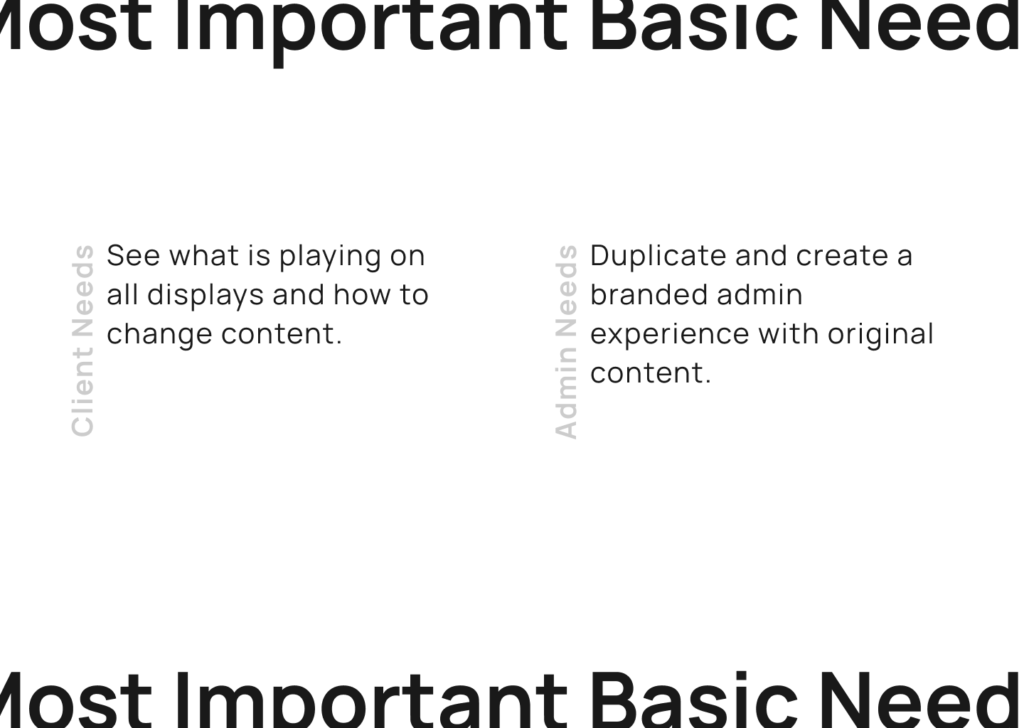
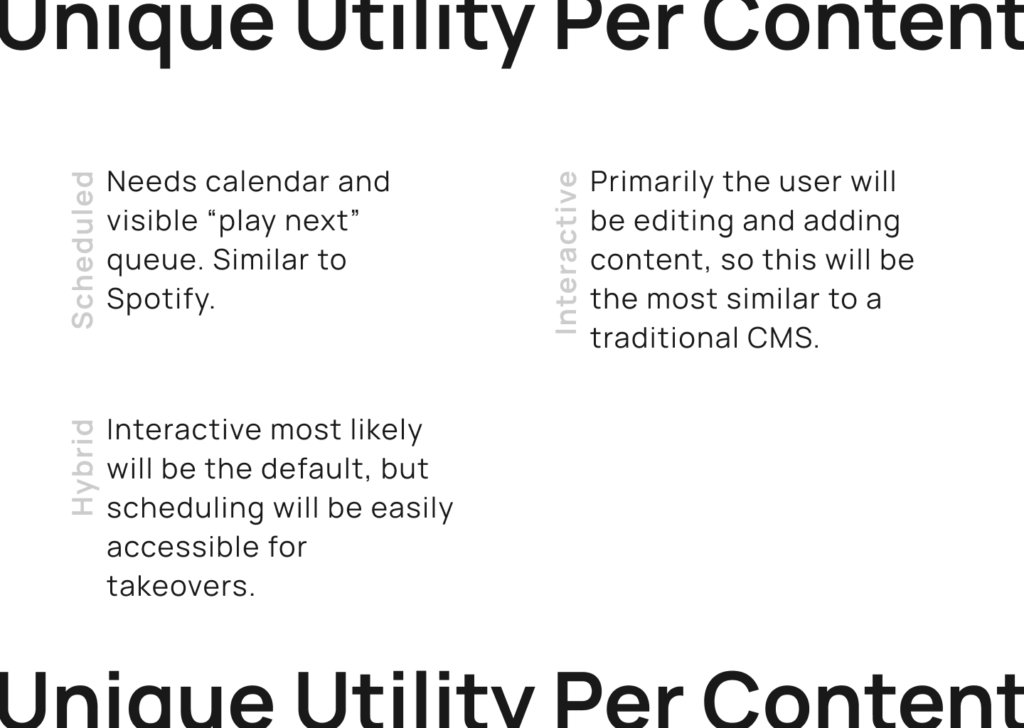
Digital signage is multifunctional and could be highly utilized if the CMS allows. Typically there are several difference platforms being used by different admins on these projects. There is a need for certain content to be scheduled, overwritten, defaulted to, or dynamically edited.
Solution
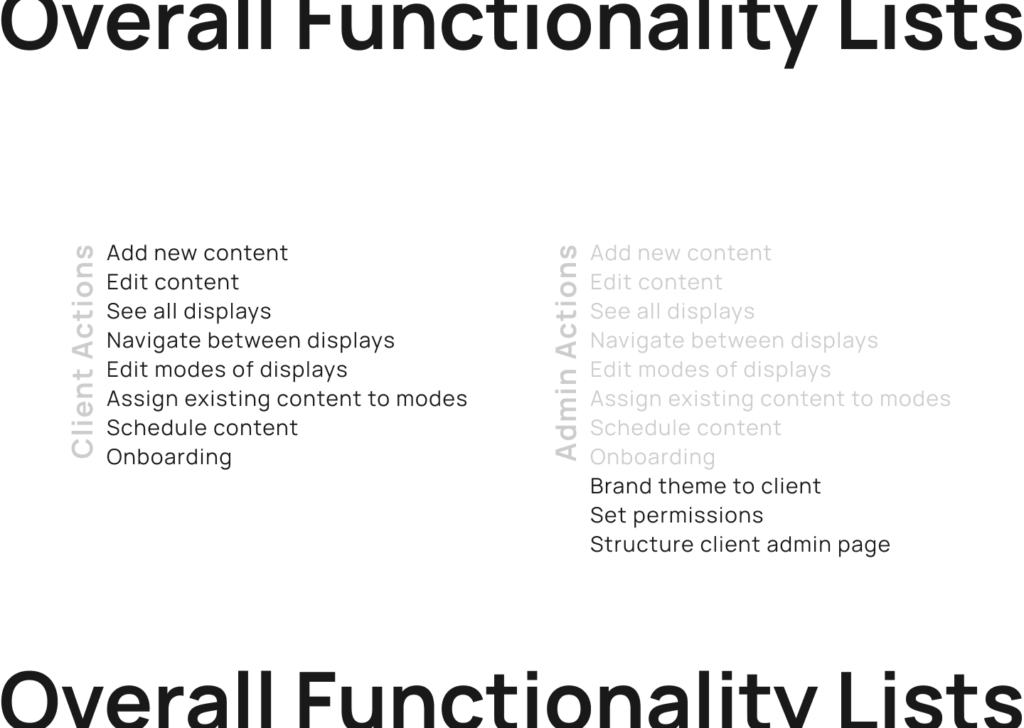
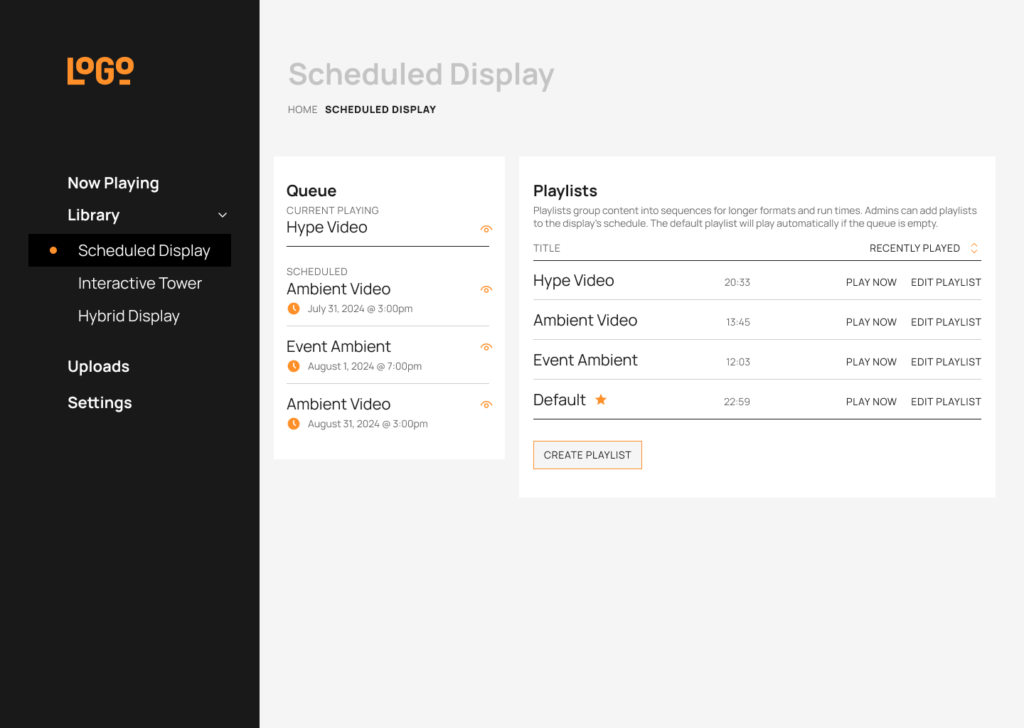
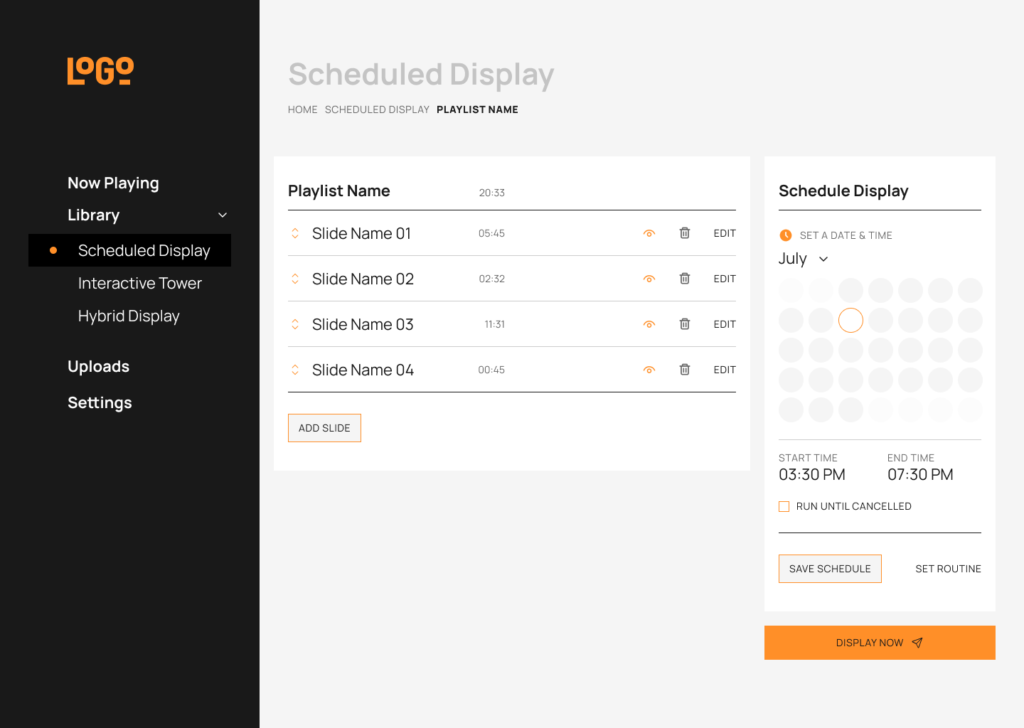
I considered the broad scope of content types as well as tiered user levels. I built a product onboarding system to allow for admins to construct thoughtful outlines for their display schedules. The product organizes content, builds display schedules, allows for admin tasks, and accommodates for multiple players.
Goals + Accomplishments
I wanted to build something that would relief stress on admins and help visualize a sequence of events. The issue with this product space is the lack of visibility in what will come next and when, so implementing more intentional visuals into the appropriate content eases confusion for the user.
Organization of unique content types was a goal as well. The information architecture of the product showed how certain types of content might overlap with others, but still needed a unique approach. I also noticed how the nomenclature of elements helped the usability of the product. For instance, calling groupings of timed media “playlists”, and calling scheduled elements “queues” distinguishes their similar functionality while alluding to the unique features of both content pieces.
This product only made it to the wireframing stage, but I’m happy to have worked through several user flows in it. I learned a lot about information architecture and producing an original product from the root problem.
Tools 🛠️
Team 🤘🏼
My Role 👾
My Design Process
Design Brief
This was an internal product I was able to present concepts on, so I’m going to include a lot of my presentation notes below. The end goal was for the admin team to have a customizable product to send to each new client as a part of the deliverable for a digital project.






Learnings
I found that clarity in naming elements should be one of the first accomplishments in a new product. I also realized how important it is to understand all potential use cases of the product. That’s a hard lesson, but also is a fun problem to tackle. No two users will interact with your product in the exact same way, so make sure it’s useful and enjoyable for the majority and then scale for the rest.
I want to build out more implementations for this product. I think it would be awesome to build out separate connections to softwares like Canva to grow the market in a positive way.
I’m sure there are more uses for digital signage that I have not encountered yet. I’d love to learn of more content types I could build into this CMS and how they could interact with the management tools.
There is so much to planning and building the business of product. It’s not just making a design that is conventional, but it’s thoughtfully taking the conventional to the correct user group and growing a product.
